How to Convert Hand Drawn Drawing to Digital Image TUTORIAL
Every designer's idea starts on paper, so transforms through software. Learn the essential steps for turning your sketch into digital art.
The sketching and ideating procedure is an essential step in every designer and illustrator's workflow. Whether you're designing a new font, a affiche, or a elementary illustration, it's crucial to get your ideas down on newspaper before bringing it onto your computer.
Read on to larn v essential tips to fix your drawings for the calculator, with footstep-by-step instructions on how to digitize your sketches in 3 unlike creative programs: Adobe Illustrator, Adobe Photoshop, and Procreate. Plus you'll find additional tools to take your sketches to the next level.

five Essential Tips to Know Earlier Digitizing
Before you begin the journey to digitizing your artwork, let'due south get into some essential steps to help guide you along the fashion. These five tips will ensure you ever go a smoothen transition from paper to software.
Tip 1: Always Use Clean White Newspaper
No matter what yous're drawing, information technology's always crucial to start out with a clean white slice of paper. This ensures that your cartoon volition properly browse subsequently. Colored papers may impede the digitizing procedure.

Tip ii: Refine and Clean Upwardly Your Sketch
Many artists and designers prefer to loosely sketch ideas before refining them afterward. Once you've got a solid drawing downwardly, utilize a fine tip pen or marking to polish up those sketchy lines. Erasers are also your friend here, since smudges and backlog lines tin can often obfuscate your scans and interfere with the digitizing procedure.
Clean erasers are central—muddy erasers tin muddle your drawings even more by smearing pencil lead remnants.
Tip 3: Use Tracing Paper to Get Over Your Drawings
To accept my drawings a step further, I like to utilise tracing paper and go over my original sketches. This blazon of paper is slightly translucent, giving you the power to trace over your original sketches and polish up your designs even more.
For designers who adopt to have a detailed drawing earlier moving onto the digitizing phase, this step is an absolute must.
If possible, use a fine-tip marker in this stage. Since you lot're no longer sketching and are but tracing over the finalized drawing, sticking with a darker pen or mark is ideal, especially for scanning.

Tip 4: Experiment with Scanning Your Drawing via Smartphone
For those who don't have admission to a high-resolution scanner, have no fear. You can accomplish similar results using a scanning app on your smartphone.
For iPhone users, the Notes app creates high-quality scanned images. Simply open a new Note, click the camera icon, and select Browse Documents. Place the sketch on an even surface with decent lighting to achieve best results. In just a few seconds, you'll have a well-baked, clean scanned drawing that can instantly be transferred to software.
For Android users, the Adobe Scan app does just the trick. Place your cartoon on an fifty-fifty surface with ample lighting to allow for an easy and high-quality browse. Select the photographic camera icon, then go into Automobile-Capture fashion to initiate the scan process.
In one case scanned, this paradigm can be touched upwardly in Review Style, if needed. From there, you tin can easily send your scanned sketch to artistic software.

Tip 5: Scan Your Paper at a High Resolution
Scanning your drawings is the last step before bringing them into design software. To ensure a seamless transition from newspaper to software, scan your drawings at 300 PPI (pixels per inch) or more. The higher the pixels per inch, the crisper the scan will be.
A scan with a higher PPI tends to be of college quality due to its greater pixel density. The individual pixels in a 300 PPI image are drastically smaller than in a 72 PPI image. Smaller pixels permit for a smoother blend of color and shape.
If you're turning your sketch into a vector image, and then the pixel density isn't as important. Just if you're digitizing your drawing in Photoshop, the pixel density is crucial.
One time you've scanned your drawing, transfer the browse onto a flash drive for piece of cake transport to your computer.
Digitizing Your Sketch in Illustrator
Turning a cartoon into a vector is i of my favorite techniques for bringing a drawing to life. Adobe Illustrator's vast library of tools, colors, and effects make digitizing a breeze.
Non only that, just vectors hold a greater advantage when digitizing your artwork with its infinite scalabilities, shine curves, and smaller file sizes.

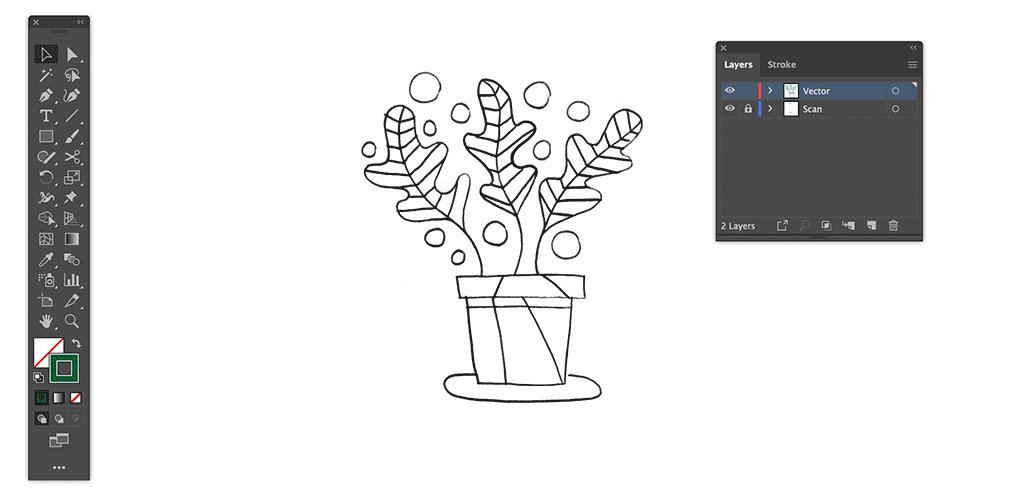
Stride 1: Bring Your Scanned Paradigm into Illustrator
In one case y'all've scanned your image and brought it onto your desktop, go alee and create a new document inside Adobe Illustrator withCommand + N. Import the scan withShift + Command + P, then hitIdentifyand click on an artboard to see your drawing popular up within Illustrator.

Name the scanned cartoon layer past double-clicking Layer 1within theLayersconsole and typing in a word such as "Scan," then add another layer with thefolded square icon.
Do the aforementioned for the new layer and name information technology something forth the lines of "Vector." This helps to differentiate the two layers and helps you track your outline progress later on.
Y'all tin also toggle thelock iconto lock all elements of that layer, or toggle theeye iconto plow on and off the layer visibility.
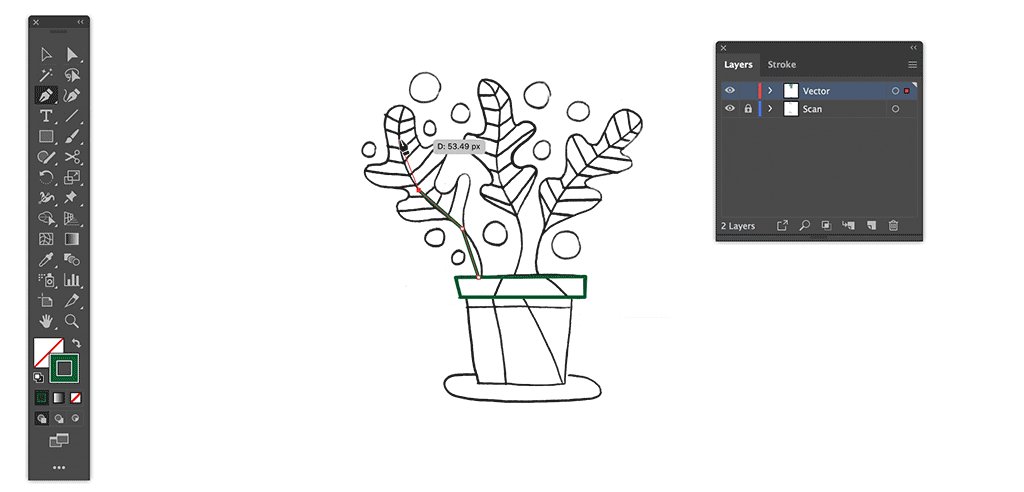
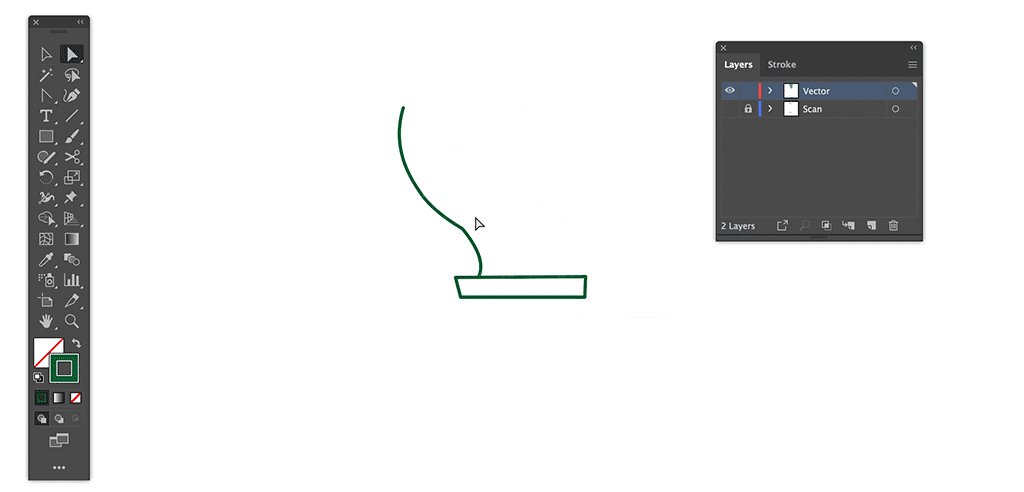
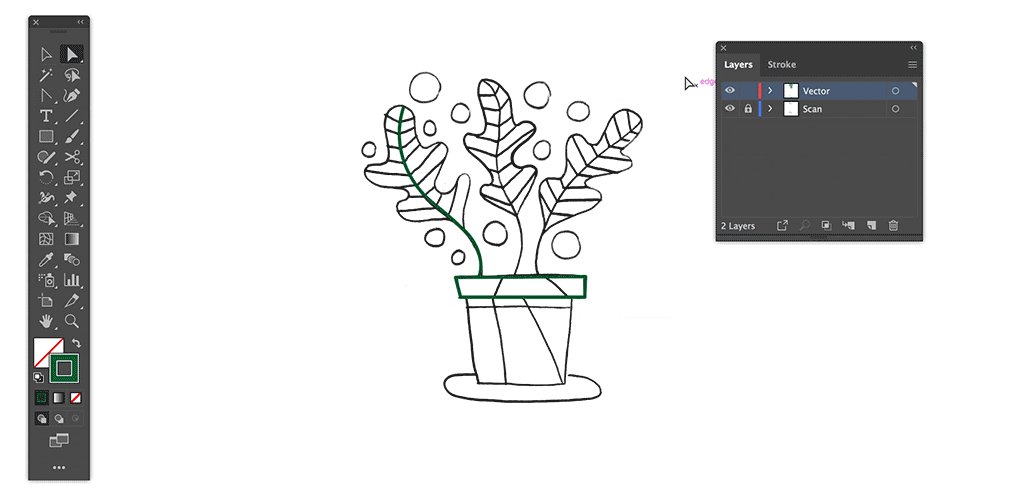
Step 2: Use the Pen Tool to Outline Cartoon
On the top layer, offset drawing out the outline of your sketch with the handyPen Tool (P). You lot can either edit the Bezier curves equally you move along the drawing, or map out the line and and then go back and adjust the curves with the Ballast Point Tool (Shift + C).
To manipulate individual Bezier curves, hold down theSelection key while moving the Bezier arms.

Rinse and repeat until y'all've covered the entirety of your sketch. If some of your drawing contains geometric shapes, speed up your workflow by using theShapes Toolto quickly map out sketches.
Now that nosotros've outlined the unabridged cartoon, information technology'due south fourth dimension to add in some color.

Stride 3: Fill in Colour
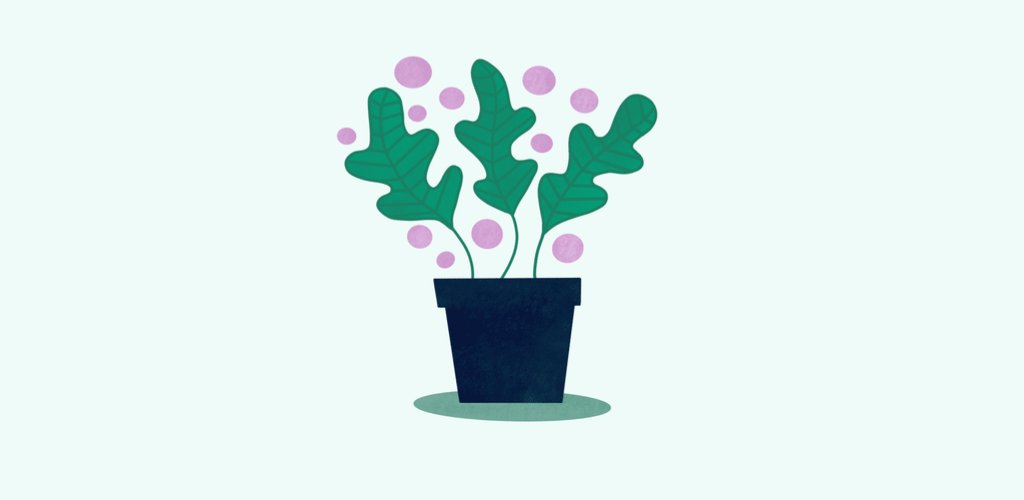
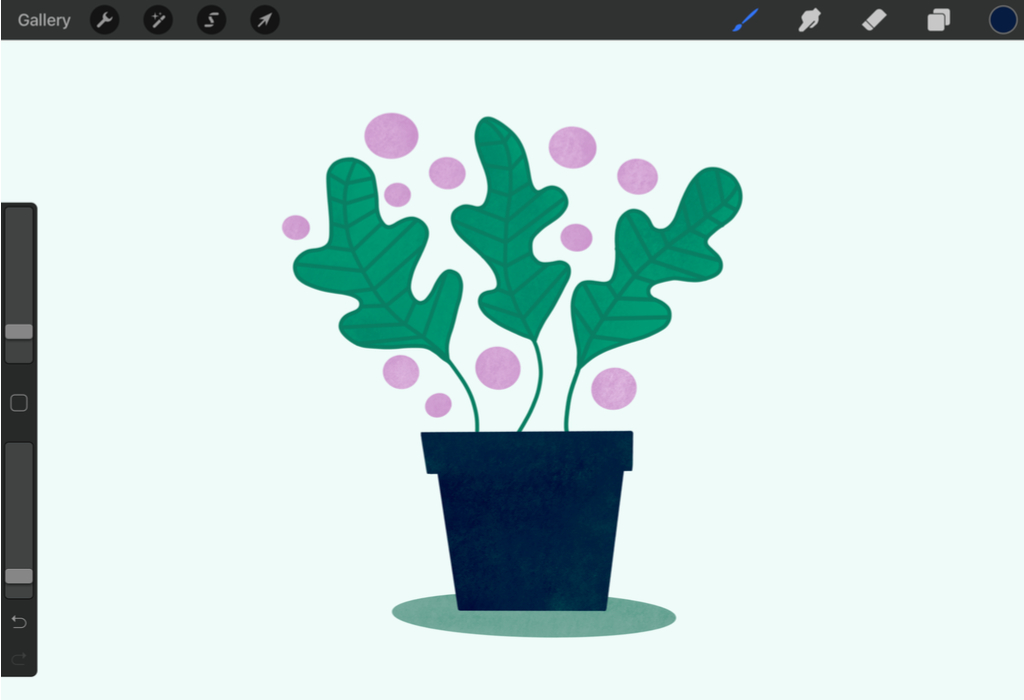
Before assigning color to your shapes, call up virtually what blazon of color scheme you're going for. For my plants below, I took on a muted palette to give my design that retro feel. Color is especially important in a design, so take some time and detect a few colour palettes that work best for your composition.
Need some colour inspiration? Check out these Free 25 retro palettes, 101 color combinations, or these twenty seasonal-themed palettes.

Once you've settled on a color scheme, import each hue into yourSwatchespanel to make color integration a breeze. With thePick Tool (V), click on a shape, and then choose from your colour swatches to bring it into your design.
Toggle theFill upandStrokecolors as needed withX. To switch a stroke color to a make full, strikingShift + X. Continue assigning colors until yous've filled out your design.
Take your illustration a step further by experimenting with alloy modes, or by incorporating gradients, textures, brushes, or grain.
Digitizing Your Drawing in Photoshop
While the procedure of digitizing illustrations in Photoshop appears like to Illustrator, it'southward drastically dissimilar. Working in a raster-based plan means your illustration will characteristic pixels and have limits to scalability. Rather than outlining your drawing with Bezier curves, yous can go over your sketch with brushes if you've got a tablet, or fill in those outlines with the Color Range bill of fare.

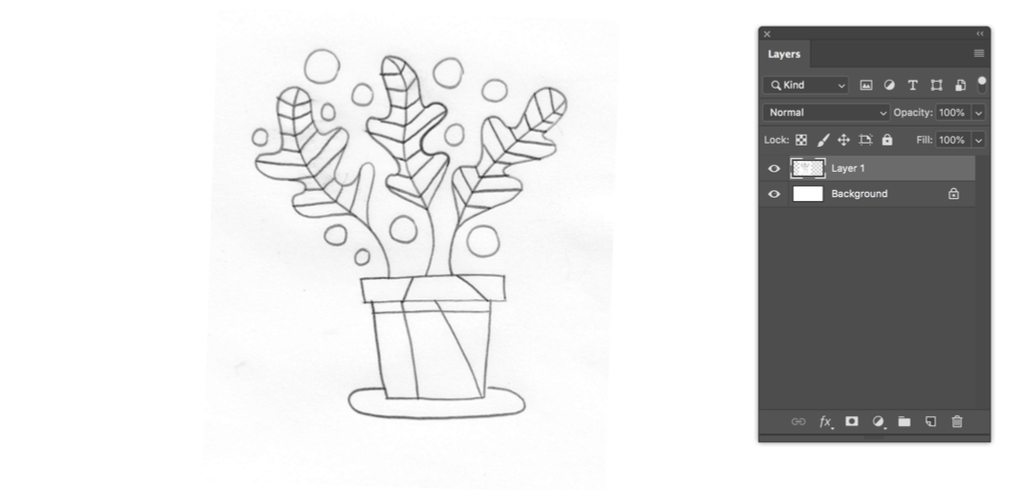
Step 1: Bring Your Scanned Image into Photoshop
Brainstorm by dragging your scanned drawing into the Photoshop program. You lot tin can either right-click on the image and select Open With > Adobe Photoshop, or drag the image on elevation of the Photoshop icon on your desktop or toolbar. This will open up a new certificate with your scanned prototype.

You tin can resize or rotate your scan equally needed with the Free Transform command (Command + T). Click and elevate the corners to resize or place your cursor outside the corners to rotate.
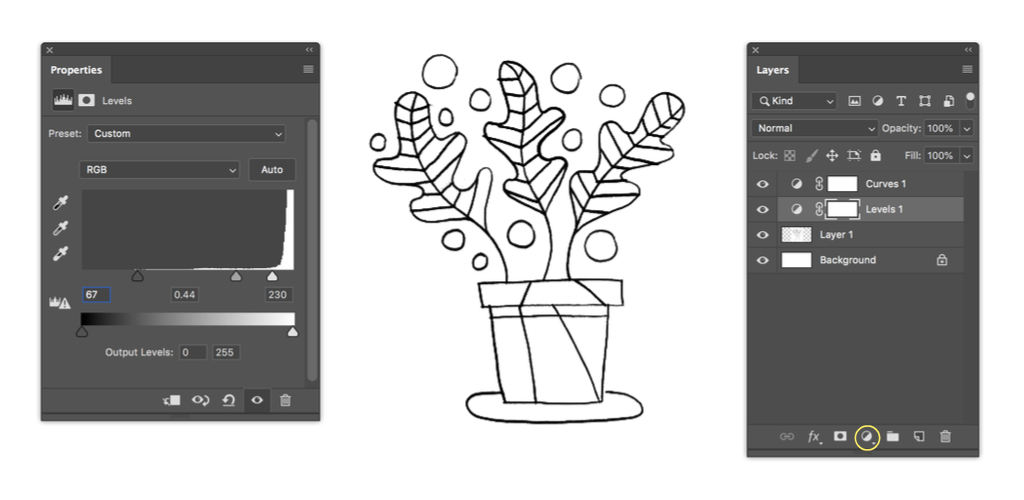
Step 2: Adapt Dissimilarity and Levels
Since many drawings will appear a trivial light on screen, it's important to increment the contrast and play around with the Levels and Curves.
In theLayerspanel, you can bring up these aligning layers by clicking on the half-filled circle iconand clicking Levels or Curves. Move the sliders to increase the intensity of white and black in your scanned cartoon.

I suggest playing effectually with these nondestructive adjustments to see which ones work all-time for your sketch. If yous're not satisfied with an aligning, simply click the layer and hitting theDeletekey.
Once you've adjusted the cartoon to your liking, condense the layers down by Shift-clicking Layer 1 and each adjustment layer, then hittingCommand + Eastward.
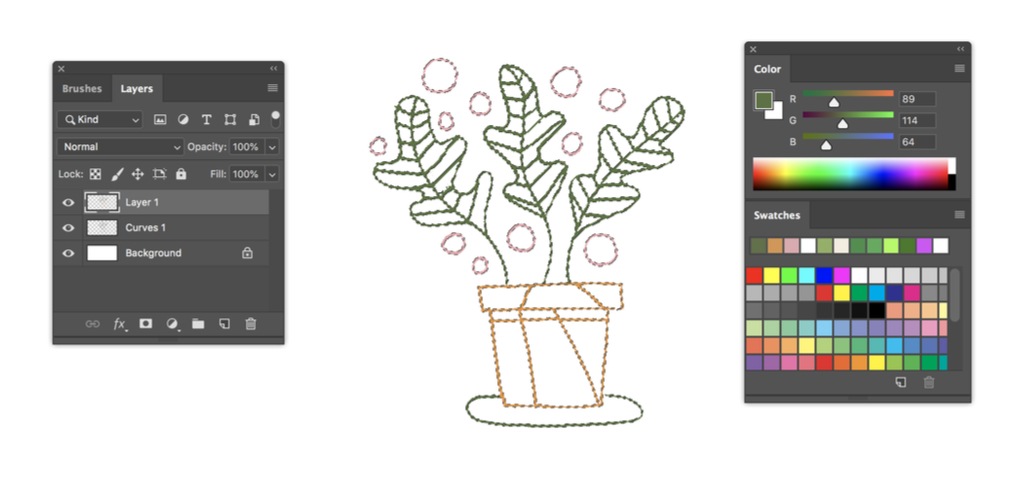
Step three: Add Color to Lines
Now, let's spruce up your sketch with some colors. Y'all can perform this technique in two means: with the help of Color Range to highlight the outlines in your drawing, or with the assist of Photoshop's brushes. If you own a tablet, you can easily go over your original sketch with raster brushes.
Before we add some colour into your illustration, add a new layer by striking the folded foursquare iconin theLayerspanel. From here, you can choose to activate theBrush Tool (B)and fine-tune your castor'due south appearance within theBrush Settings (F5)menu.

To go with the Color Range route, click dorsum to your original sketch layer, then head toSelect > Colour Range and click on the white background with the eyedropper. This selects all areas of your design with white. Continue yourFuzziness downward to around 12, and so hit OK.
Inverse the active selection with Shift + Command + I, then activate the new layer you only created. With theBrush Tool (B), brush over the outline with the colors of your pick. Change the brush size as needed with [/].

Continue filling in the outlines until you've colored all aspects of your illustration. Once you've finished, hit Control + D to remove the marching ants selection.
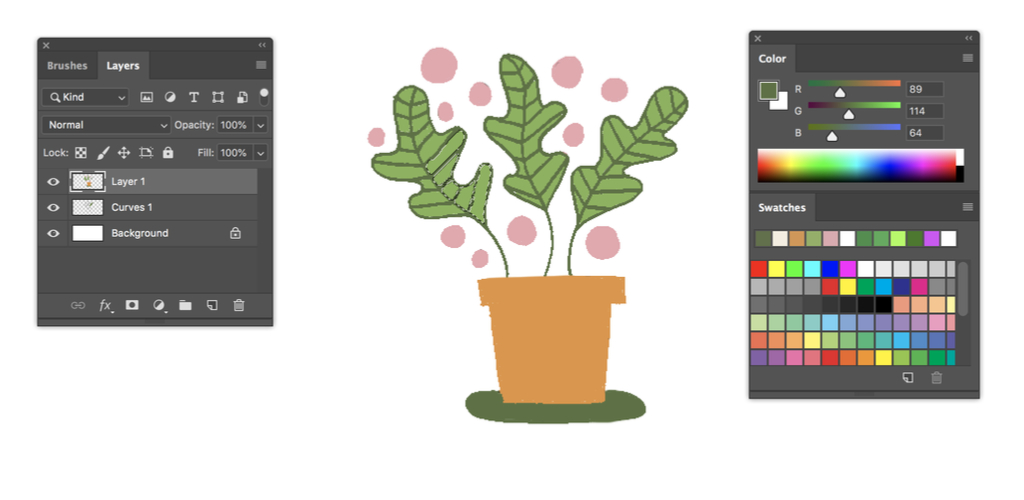
Pace iv: Fill up in Rest of Color
Head dorsum to the original drawing layer and activate the Magic Wand Tool (Westward). Click within the remaining portions of your sketch and fill information technology in with theBrush Tool (B) on the layer above your original sketch layer. This makes sure you're not coloring directly on the original drawing. Instead, yous're adding colour to a dissever layer.
Proceed calculation color until you've filled out the entire sketch.

Option Tip: When making multiple selections at a time, hold down theShift key. To remove selections, concord down theOption key.
Working with Sketches in Procreate
The Procreate app is a powerful application designed for drawing, illustrating, and prototyping artwork. Information technology closely resembles the setup of Photoshop in regards to its brush library, layer modes, diverse effects, and raster profile. But, with its endless features, tools, and brushes, this digital illustration app is in a league of its own.

Procreate makes the digitizing process experience natural. With the stylus, it tracks the amounts of pressure level applied and the angle it's used at, mimicking the experience of truthful pen and newspaper.
For an in-depth breakup on the Procreate app, expect through this handy guide.
Step 1: Import Drawing into Procreate
Begin past importing your sketch into the Procreate plan. The image can be fabricated past taking a photo of the illustration, or can be transferred to your iPad from an electronic mail.
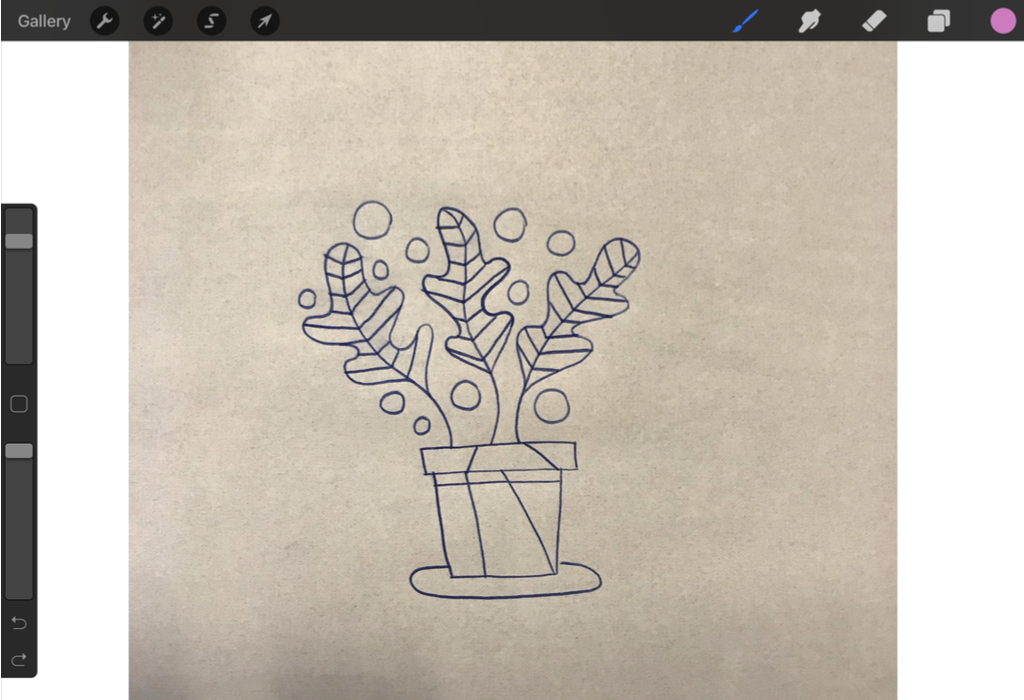
I simply took a photograph of the sketch, since the quality of the image doesn't thing when cartoon over the original sketch. In Procreate'due south primary menu, select Photo, and then choose your drawing from the Camera Roll. Procreate will automatically create a new certificate containing your prototype.

Once you've imported your prototype, resize or rotate the prototype (as needed) past selecting thepointer iconat the top toolbar. SelectCompatible, then drag the blue corners (as necessary) to resize the prototype. HitRotate 45 degreesto rotate your image inside the document.
Stride 2: Apply Brushes to Outline
This is where all the fun begins. TheBrushes carte is inarguably i of the best aspects of Procreate. Select the paint castor icon at the peak of the program to open the castor library. There are tons of default brushes at your finger tips—pencils, textured brushes, and more than.
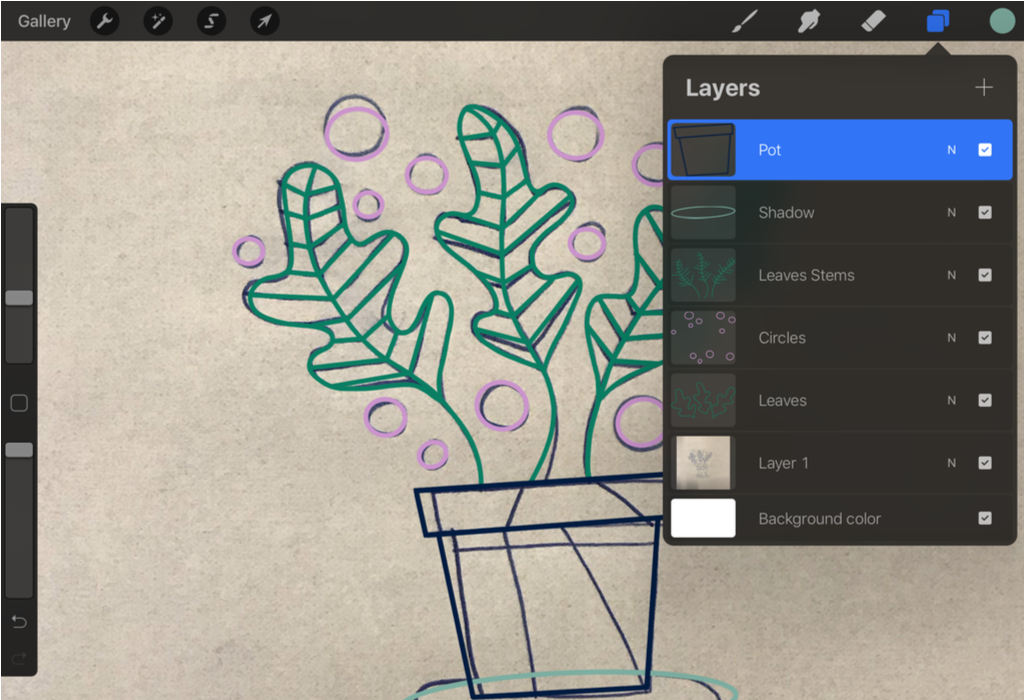
Earlier tracing over your original drawing, create a new layer by clicking the plus signin theLayerstab. Keeping your layers consistent and organized is crucial here.
For each different shape, create a new layer and rename that layer accordingly. To name your layer, click on the layer thumbnail and select Rename.

To create a simple outline, I opted for theMonoline Brushin theCalligraphysection. Experiment with dissimilar brush types to see what works all-time for your analogy. Y'all tin can fine-tune the brush settings by clicking on the castor name.
Click on the circle shape at the summit of the program to access your colors. At that place are diverse ways to modify colors within the Procreate app. You lot can browse through hues within theDisc,Classic,Value, andPalettestabs.
Stride 3: Fill in Rest of Colour
Procreate'due south way of filling in colour is through theColorDroptechnique. Simply actuate the layer y'all'd like to utilize the agile color to, and so click and elevate the circle to the enclosed space.
If the outline is enclosed, the color drop will fill up the space. If the outline is partially open up, the color make full volition spread to the entire layer.

Rinse and echo for the remaining shapes. To bring in some textural elements, activate theAlpha Lockcommand within the layer thumbnail and draw with a Charcoal or other textured brush.
While Illustrator, Photoshop, and Procreate are tools and software I oft apply when digitizing my drawings, there are also additional tools that tin empower yous to take your drawings from paper to the screen.
1. InkScape
InkScape, a free vector-editing software program, is a prissy option when Adobe Illustrator isn't available. Beingness a vector-based plan, your traced designs aren't bound to the limitations of raster pixels.
2. CorelDRAW
A more affordable option than Adobe Creative Deject is CorelDRAW. The software program boasts vector illustration tools in addition to raster photo editing tools, much like Photoshop.
3. Vectornator
Another professional person vector-based software programme is Vectornator. With its countless tools and features, y'all can easily have your scanned sketch to the next level with Vectornator's Pen Tool, Shapes Tool, Castor Tool, and more.
Cover epitome via GrandeDuc.
DOWNLOAD HERE
How to Convert Hand Drawn Drawing to Digital Image TUTORIAL
Posted by: sandraclarrythand.blogspot.com

Comments
Post a Comment